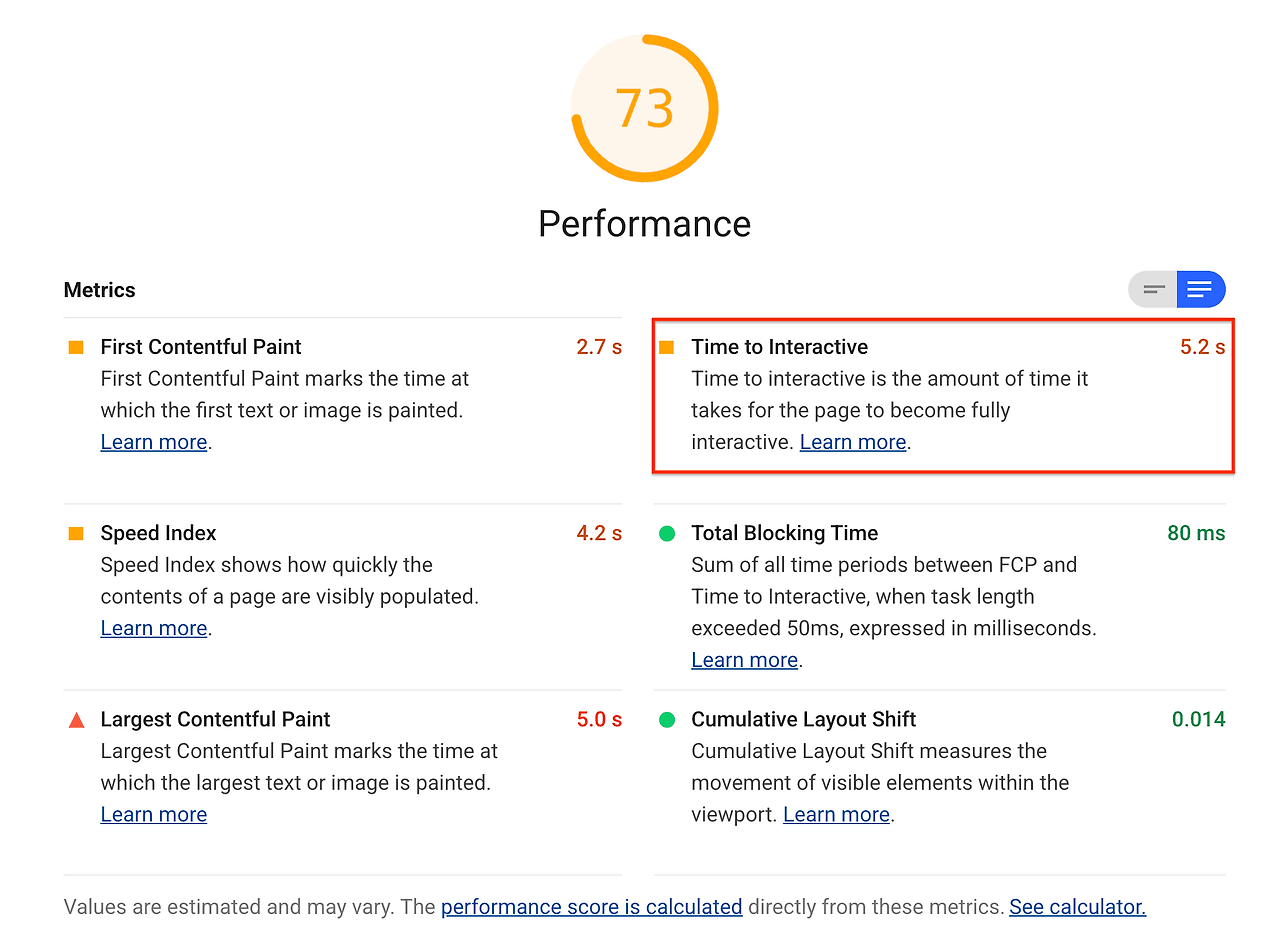
TTI(Time to Interactive) 톺아보기! 🧾웹 페이지를 로드하는 동안 사용자 경험을 평가할 수 있는 중요한 성능 지표 중 하나가 바로 TTI(Time to Interactive)입니다. TTI는 단순히 페이지가 보이는 것만으로는 충분하지 않으며, 사용자가 페이지와 실제로 상호작용할 수 있는 시점을 측정합니다. 이 글에서는 TTI가 무엇인지, 왜 중요한지, 이를 개선하기 위한 전략까지 살펴보겠습니다.🌟 TTI란 무엇인가요?TTI는 사용자가 웹 페이지와 상호작용할 수 있는 준비가 되는 데 걸리는 시간을 의미합니다. 여기서 상호작용이란, 클릭 또는 키보드 누름과 같은 사용자 입력을 의미합니다.예를 들어:페이지가 완전히 로드되어 보이지만,버튼을 클릭해도 반응이 없다면,사용자는 해당 페이지가 아..