TTI(Time to Interactive) 톺아보기! 🧾
웹 페이지를 로드하는 동안 사용자 경험을 평가할 수 있는 중요한 성능 지표 중 하나가 바로 TTI(Time to Interactive)입니다. TTI는 단순히 페이지가 보이는 것만으로는 충분하지 않으며, 사용자가 페이지와 실제로 상호작용할 수 있는 시점을 측정합니다. 이 글에서는 TTI가 무엇인지, 왜 중요한지, 이를 개선하기 위한 전략까지 살펴보겠습니다.
🌟 TTI란 무엇인가요?
TTI는 사용자가 웹 페이지와 상호작용할 수 있는 준비가 되는 데 걸리는 시간을 의미합니다. 여기서 상호작용이란, 클릭 또는 키보드 누름과 같은 사용자 입력을 의미합니다.
예를 들어:
- 페이지가 완전히 로드되어 보이지만,
- 버튼을 클릭해도 반응이 없다면,
- 사용자는 해당 페이지가 아직 준비되지 않았다고 느낍니다.
TTI는 이러한 문제를 해결하기 위해, 웹 페이지가 실제로 반응 가능한 상태로 전환되는 시점을 측정합니다.
🎯 TTI는 어떻게 측정되나요?
TTI는 사용자가 페이지와 상호작용을 시도할 때, 브라우저가 해당 작업을 처리할 수 있는 상태를 기준으로 정의됩니다. Google의 Lighthouse에서 사용하는 공식 정의는 다음과 같습니다:
- 페이지의 주요 콘텐츠가 렌더링되고,
- 이벤트 핸들러가 등록되었으며,
- 메인 스레드가 50ms 이상 차단되지 않는 상태
측정 기준
- First Contentful Paint (FCP): 처음으로 콘텐츠가 화면에 표시된 시점
- First CPU Idle: 메인 스레드가 주요 작업을 완료하고, 일시적으로 유휴 상태인 시점
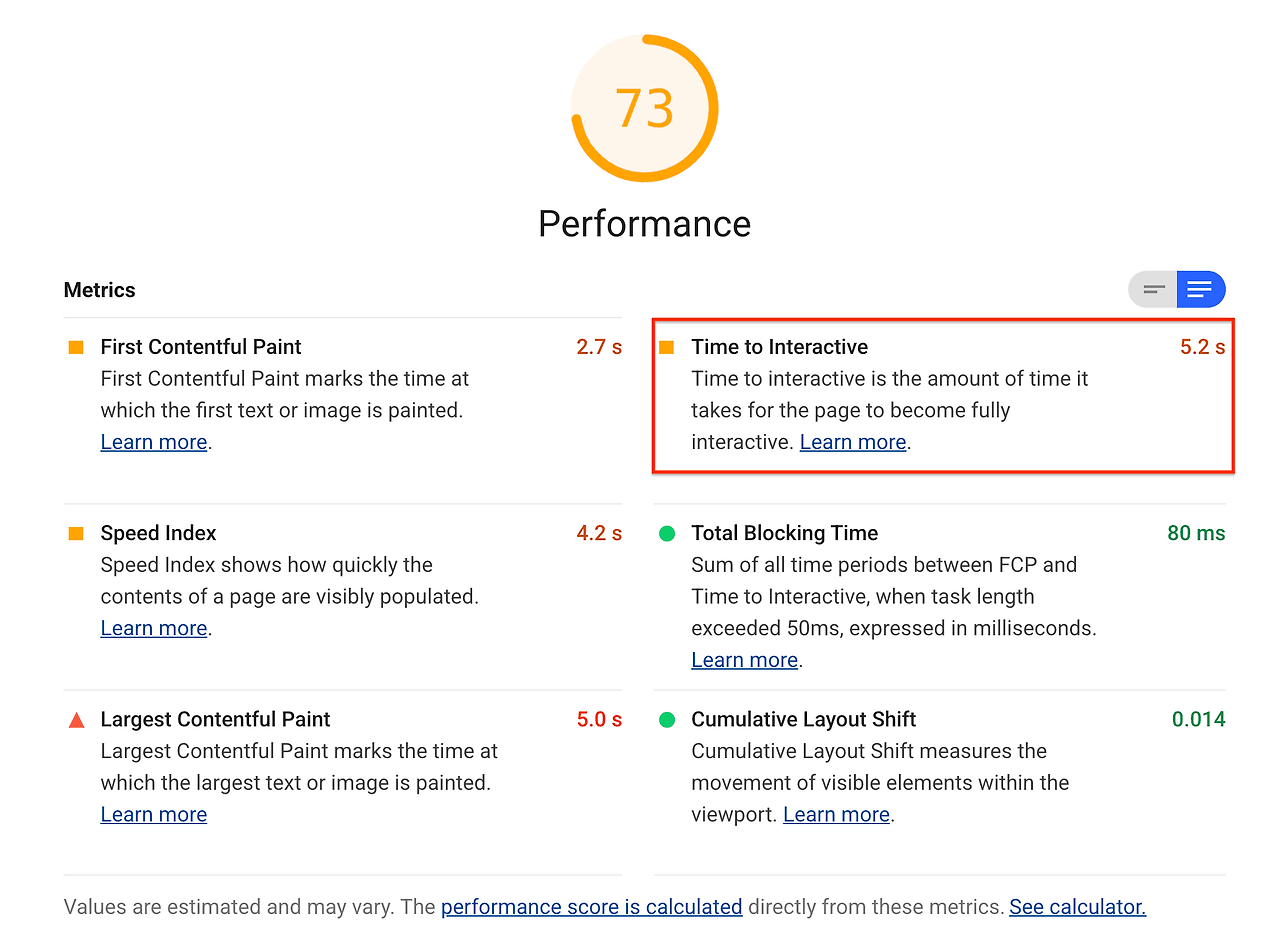
- TTI: 사용자 입력을 처리할 준비가 된 상태
🤔 왜 TTI가 중요한가요?
TTI는 사용자 경험의 품질을 직접적으로 반영합니다. 또한 TTI는 성능 총점 계산에서 10%의 가중치를 갖는다고 합니다.
- 사용자 만족도: TTI가 짧을수록 사용자는 페이지가 반응이 빠르고 직관적이라고 느낍니다.
- SEO와 랭킹: Google은 TTI와 같은 성능 지표를 검색 랭킹에 반영합니다.
- 이탈률 감소: 느린 페이지는 사용자를 기다리게 만들고, 이는 높은 이탈률로 이어질 수 있습니다.
- 실제 사용 가능성: 페이지가 완전히 렌더링되었더라도 반응하지 않는다면, 사용자 경험은 매우 나쁩니다.
🛠 TTI를 개선하는 방법
TTI를 최적화하려면 페이지가 빠르게 상호작용 가능한 상태로 전환되도록 해야 합니다. 아래는 주요 전략들입니다.
1️⃣ 메인 스레드 작업 줄이기
TTI를 방해하는 가장 큰 요소는 메인 스레드의 과부하입니다. 브라우저는 메인 스레드에서 렌더링, 자바스크립트 실행, 사용자 입력 처리를 모두 수행하기 때문에 메인 스레드가 차단되면 반응 속도가 느려집니다.
- 큰 자바스크립트 파일 분할: Webpack이나 Rollup 같은 번들러를 사용해 코드를 나눕니다.
- 크리티컬 렌더링 경로 최적화: 필요한 코드만 로드하고 나머지는 비동기로 처리합니다.
- 중복된 작업 제거: 불필요한 계산과 반복 작업을 줄입니다.
2️⃣ Lazy Loading
페이지 로드 초기에는 사용자와 상호작용에 필요한 필수 자원만 로드하고, 나머지는 사용자가 필요할 때 로드합니다.
<img src="placeholder.jpg" data-src="actual-image.jpg" loading="lazy" />3️⃣ Third-Party 스크립트 최적화
- 광고, 소셜 미디어 위젯, 분석 도구 등 외부 스크립트는 종종 TTI를 저하시킵니다.
- 중요하지 않은 스크립트는 async나 defer 속성을 사용해 비동기로 로드하세요.
<script src="analytics.js" async></script>4️⃣ 서비스 워커(Service Worker) 사용
- 네트워크 요청을 효율적으로 캐싱하고, 페이지 로드 시간을 줄입니다.
- React, Vue 등의 PWA(Progressive Web App) 설정을 통해 쉽게 구현할 수 있습니다.
5️⃣ 비동기 및 지연 실행
필요하지 않은 작업을 지연시켜 메인 스레드의 부담을 줄입니다.
// 요청을 지연 실행
setTimeout(() => {
console.log("지연 실행!");
}, 1000);🌟 실제 TTI 최적화 사례
React와 Lazy Loading 예제
React에서 React.lazy를 사용해 컴포넌트를 동적으로 로드하면 초기 로딩 시간을 단축할 수 있습니다.
import React, { Suspense } from "react";
const HeavyComponent = React.lazy(() => import("./HeavyComponent"));
function App() {
return (
<Suspense fallback={<div>Loading...</div>}>
<HeavyComponent />
</Suspense>
);
}🧪 TTI와 관련된 일반적인 문제
TTI 최적화를 시도하면서 마주할 수 있는 문제들:
- 큰 번들 크기: 초기 로드에 많은 자바스크립트가 포함되면 TTI가 길어질 수 있습니다.
- 블로킹 리소스: CSS와 자바스크립트 파일이 로드되기 전까지 페이지가 렌더링되지 않을 수 있습니다.
- 낮은 네트워크 속도: 저사양 기기나 느린 네트워크 환경에서 문제가 더 심각하게 나타납니다.
📊 TTI 측정 도구
TTI를 측정하고 모니터링하기 위한 주요 도구:

- Lighthouse: TTI를 비롯한 다양한 성능 지표를 평가
- WebPageTest: 페이지 로딩 과정의 자세한 분석
- Chrome DevTools: 메인 스레드 작업을 추적하여 병목 현상 파악
- PageSpeed Insights: Google에서 제공하는 웹 성능 분석 도구
🎉 마무리: TTI를 잡아라!
TTI는 단순히 페이지가 “보이는” 것을 넘어, 사용자와 “소통”할 준비가 되었는지 측정하는 중요한 지표입니다. React, 서비스 워커, Lazy Loading 등 다양한 기술을 활용해 TTI를 최적화하면, 성능은 물론 사용자 만족도까지 높일 수 있답니다.
🌷전설의 개발자가 되어봅시당!🌷
'Front-end > Optimizing' 카테고리의 다른 글
| AVIF: 차세대 이미지 포맷의 혁명 🖼️✨ (0) | 2025.03.02 |
|---|---|
| [Optimizing] WebP: 차세대 이미지 포맷의 모든 것 🖼️ (1) | 2025.01.25 |
| [Optimizing] 코드 스플리팅(Code Splitting)웹 로딩 전략을 알아보자🪚 (2) | 2025.01.24 |
| [Optimize] TTV (Time to Viewport): 웹사이트의 첫 뷰 렌더링 🌄 (3) | 2025.01.22 |
| LCP (Largest Contentful Paint): 웹 성능 최적화의 슈퍼스타 ⭐️ (0) | 2025.01.11 |