
JSX의 탄생 배경
JSX(JavaScript XML)는 자바스크립트 문법 안에 HTML과 같은 구문을 쓸 수 있도록 만든 특별한 문법이에요. JSX는 리액트와 함께 페이스북에서 개발됐어요. 웹 애플리케이션이 점점 더 복잡해지면서, UI를 다루기 위한 간결하고 효율적인 방식이 필요했죠. JSX는 HTML과 자바스크립트가 한데 섞인 형태로, 개발자가 UI를 코드로 명확하게 표현할 수 있게 해 줍니다.
JSX는 왜 필요한 걸까?
리액트로 UI를 구성하다 보면 HTML 태그처럼 UI 요소들을 표현할 일이 많아요. 여기서 JSX가 빛을 발하는데, HTML과 비슷한 구문으로 컴포넌트를 작성할 수 있어 가독성이 높아지고, UI 구성을 한눈에 파악하기 쉽게 만들어 줘요. 바벨(Babel) 같은 트랜스파일러가 JSX를 자바스크립트 코드로 바꿔주기 때문에 브라우저가 직접 JSX를 이해할 필요도 없어요.
JSX가 어떻게 렌더링될까?

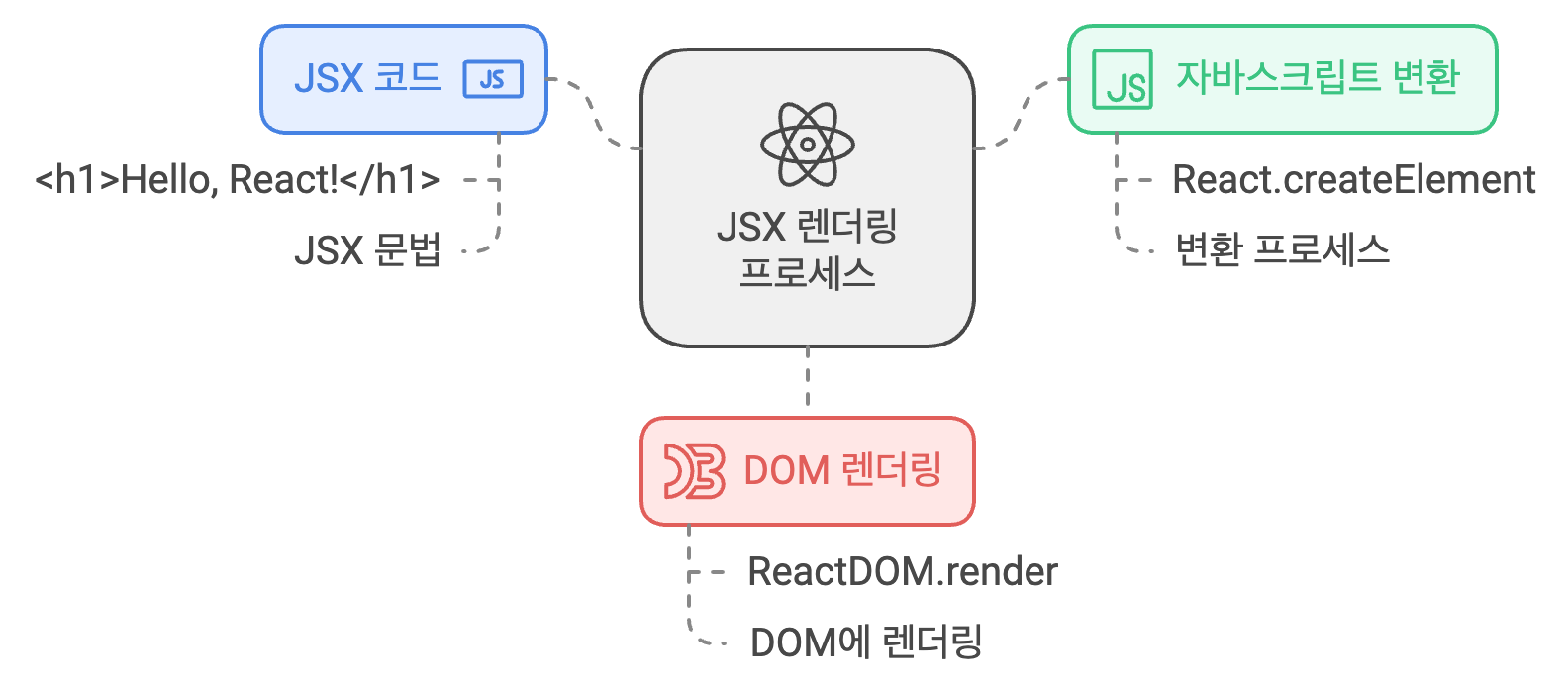
JSX는 사실 자바스크립트로 변환되는데요,
<h1>Hello, React!</h1> 같은 JSX 코드는 React.createElement("h1", null, "Hello, React!")처럼 자바스크립트로 변환됩니다.
이런 코드가 ReactDOM.render 함수로 DOM에 그려지는 거죠. 이렇게 보면 JSX는 결국 UI를 자바스크립트로 그릴 수 있도록 돕는 “친절한 인터페이스”라고 할 수 있어요!
React에서의 JSX 사용법
리액트에서는 보통 ReactDOM.render를 통해 JSX로 작성된 컴포넌트를 특정 DOM에 넣어 줘요. 예를 들어 볼게요.
import React from 'react';
import ReactDOM from 'react-dom';
function App() {
return <h1>Hello, React!</h1>;
}
ReactDOM.render(<App />, document.getElementById('root'));
이 코드에서 ReactDOM.render는 <App /> 컴포넌트를 #root라는 DOM 요소에 그려줘요. 이렇게 ReactDOM.render 덕분에 브라우저에 JSX로 작성한 UI가 실제로 화면에 나타나는 거죠.
JSX의 장단점
장점
• 가독성: HTML과 비슷해서 UI가 어떻게 생겼는지 직관적으로 보여요.
• 편리한 자바스크립트 사용: JSX 안에서 {}를 써서 자바스크립트를 바로 쓸 수 있으니까 UI 구성이 훨씬 유연해져요.
• 타입 안정성: 자바스크립트로 변환되기 전에 타입 오류를 잡아낼 수 있어 안정적입니다.
단점
• 처음엔 조금 낯설다: HTML과 자바스크립트가 섞인 느낌이어서 처음엔 생소할 수 있어요.
• 추가 트랜스파일링 필요: JSX는 브라우저가 직접 이해하지 못해서 바벨 같은 트랜스파일러가 필요해요.
• 서버 사이드 렌더링에서 약간 불편: 기본적으로 클라이언트 사이드에서 쓰도록 만들어져서 서버 사이드 렌더링 시에는 추가 설정이 필요할 때가 있어요.
JSX를 지원하는 프리셋과 플러그인
JSX를 사용하려면 바벨 설정이 필요합니다.
여기서 주로 쓰이는 프리셋은 @babel/preset-react로, 리액트 프로젝트에서 JSX를 자바스크립트로 변환해줘요.
• @babel/preset-react: 리액트 프로젝트에서 JSX 변환을 위해 필수로 쓰이는 프리셋이에요.
• @babel/plugin-transform-react-jsx: JSX 문법을 자바스크립트로 바꿔주어서, 브라우저가 JSX 코드를 이해할 수 있도록 도와주는 플러그인입니다.
JSX에서 지켜야 할 규칙들
1. 항상 하나의 루트 요소로 감싸기
JSX는 항상 하나의 루트 요소로 감싸야 해요. 여러 요소를 감싸려면 <div>나 빈 프래그먼트 <>...</>를 사용할 수 있어요.
// 올바른 예시
return (
<>
<h1>Title</h1>
<p>Description</p>
</>
);
2. 자바스크립트 표현식은 {}로 감싸기
JSX에서 자바스크립트 코드를 사용할 때는 {}로 묶어서 작성해요.
const name = "React";
return <h1>Hello, {name}!</h1>;
3. 조건부 렌더링
JSX에서는 if문을 직접 사용할 수 없어요. 대신 삼항 연산자 ? : 또는 && 연산자를 사용해 조건부 렌더링을 합니다. 예를 들어, 특정 조건에 따라 컴포넌트를 표시하려면 다음과 같이 작성할 수 있어요.
const isLoggedIn = true;
return (
<div>
{isLoggedIn ? <p>Welcome back!</p> : <p>Please log in.</p>}
</div>
);
4. undefined를 렌더링하지 않음
JSX는 함수에서 발생하는 undefined, null, false 값을 렌더링하지 않아요.(JSX 내부에서 undefined를 렌더링 하는 것은 괜찮습니다.) 조건부 렌더링 시에도, 값이 undefined나 null일 때는 아무것도 표시되지 않으므로 안전하게 조건부 렌더링을 할 수 있어요.
(단, 예외적으로 falsy값인 0은 화면에 그려집니다.)
const message = undefined;
return <div>{message}</div>; // 화면에 아무것도 표시되지 않음
* 추가 팁! 에러가 발생했을 때, OR연산자인 ||을 사용하면 해당 값이 undefined일 때 값을 지정할 수 있으므로 간단하게 오류를 방지할 수 있게 됩니다.
5. 인라인 스타일링
JSX에서 인라인 스타일링을 적용할 때는 객체 형태로 작성하고, CSS 속성명을 카멜 케이스로 작성해야 합니다. 예를 들어, background-color 대신 backgroundColor로 작성해야 해요.
return (
<div style={{ backgroundColor: "lightblue", padding: "10px" }}>
Hello, styled div!
</div>
);
6. HTML 속성은 카멜 케이스로 작성하기
예를 들어 class 대신 className, for 대신 htmlFor 같은 식으로 HTML 속성은 카멜 케이스로 사용해야 해요.
7. 닫는 태그는 꼭 필요
<img />, <br />처럼 내용이 없는 self-closing 태그도 항상 닫아주어야 해요.
8. 주석은 {/* */} 사용하기
JSX 내부에서 주석을 작성하려면 {/* comment */} 형태로 써야 해요.

리액트에서의 JSX 활용
리액트에서는 JSX를 통해 UI 컴포넌트를 직관적으로 만들 수 있고, 이를 활용해 컴포넌트의 재사용성을 높일 수 있어요. 또한 조건부 렌더링이나 반복문도 쉽게 사용할 수 있어 데이터에 따라 UI를 유연하게 구성할 수 있습니다. 한 번 익숙해지면, JSX 덕분에 UI 코드를 훨씬 간편하고 깔끔하게 작성할 수 있게 되죠.
JSX는 리액트에서 UI를 간결하게 구성하고, 자바스크립트와 HTML을 자연스럽게 연결해 주는 중요한 역할을 해요. JSX 규칙을 잘 이해하고 지키면 코드가 더 깔끔해지고, 개발이 한결 수월해질 거예요! 🎉
'Front-end > React' 카테고리의 다른 글
| React의 useState: 프론트엔드 개발자를 위한 완벽 가이드 🌟 (0) | 2024.11.26 |
|---|---|
| React props란? 🎁 (0) | 2024.11.21 |
| 번들러: 왜 필요한가, 어떤 번들러를 선택할까? (1) | 2024.11.15 |
| ESLint와 Prettier: 코드 품질과 스타일을 관리하는 비밀 무기! (1) | 2024.11.14 |
| 리액트 작업 환경 설정: Node.js, npm, nvm, 그리고 yarn, 왜 이걸로 시작할까? (3) | 2024.11.13 |