비구조화 할당(Destructuring Assignment)이란? 🌟

비구조화 할당은 객체나 배열에서 필요한 데이터만 쏙쏙 골라내어 변수에 할당할 수 있는, 자바스크립트의 강력한 문법이에요.
예를 들어, 데이터를 나눠주는 “스마트 택배 분류기”라고 생각해보세요!
이 문법 덕분에 코드가 깔끔해지고 가독성이 좋아지며, 데이터 처리도 훨씬 쉬워집니다. 📦
왜 비구조화 할당을 사용할까? 🤔

1. 코드 간결화
불필요한 연산자를 줄이고, 선언과 추출을 한 번에 할 수 있어요. 또한 변수 선언도 한눈에 파악하기 훨씬 쉬워집니다.
2. 가독성 향상
어떤 데이터를 추출하는지 “무엇을 가져오는지” 명확하게 보여주므로 협업에도 유리합니다.
3. 유연한 데이터 처리
필요한 값만 선택적으로 추출 가능해 성능 최적화에 도움을 줍니다.
4. 기본값 설정
데이터가 없을 때 기본값을 설정할 수 있어, 데이터 누락으로 인한 오류를 예방할 수 있어요.
비구조화 할당: 객체와 배열에서 데이터 추출하기 🛠️
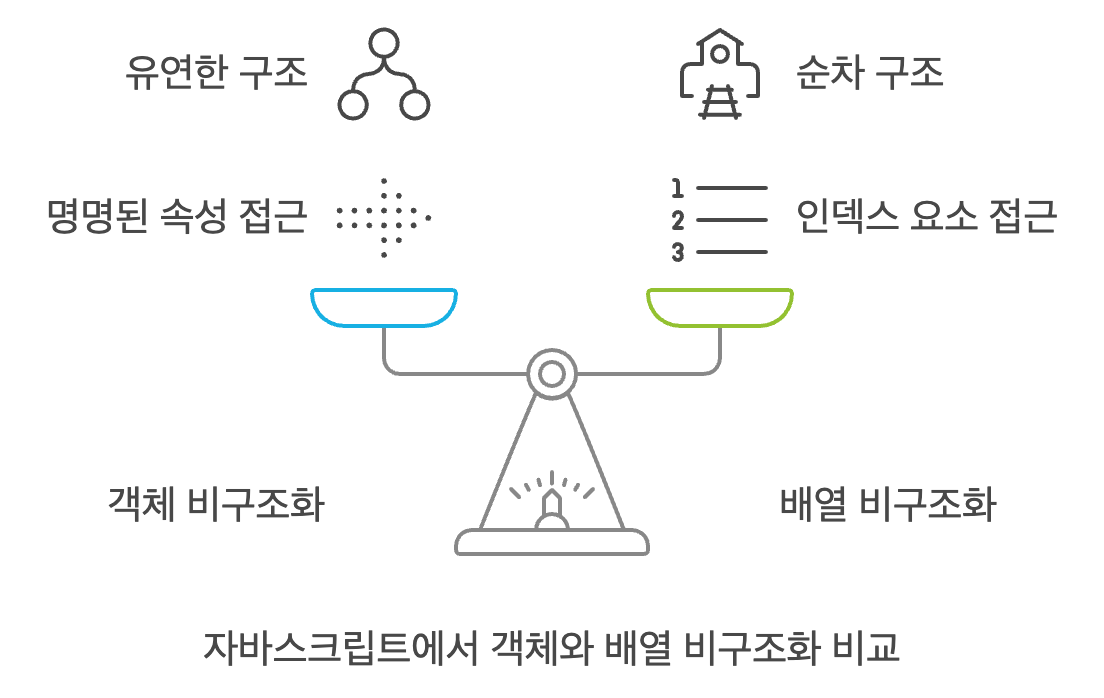
🧩 객체 비구조화 할당
객체에서 원하는 데이터만 추출하는 방법이에요.
키(key) 이름을 기준으로 데이터를 가져오며, 기본값이나 별칭도 설정할 수 있습니다.
예제: 객체에서 데이터 추출
// 기존 방식
const user = { name: "Alice", age: 25 };
const name = user.name;
const age = user.age;
// 비구조화 할당
const { name, age } = user;
console.log(name); // "Alice"
console.log(age); // 25
⭐ 기본값 지정
키가 없을 경우에도 기본값(default value)을 설정할 수 있어요.
const user = { name: "Alice" };
const { name, age = 20 } = user;
console.log(name); // "Alice"
console.log(age); // 20
⭐ 별칭(Alias) 사용
키 이름과 다른 변수 이름으로 값을 가져오고 싶다면, 별칭을 지정해보세요!
const user = { fullName: "Alice" };
const { fullName: name } = user;
console.log(name); // "Alice"🍎 배열 비구조화 할당
배열 비구조화는 인덱스 순서를 기준으로 데이터를 추출합니다.
const fruits = ["apple", "banana", "cherry"];
const [first, second] = fruits;
console.log(first); // "apple"
console.log(second); // "banana"
⭐ 일부 데이터 건너뛰기
필요 없는 데이터는 건너뛰고 원하는 값만 추출할 수도 있어요.
const fruits = ["apple", "banana", "cherry", "date"];
const [, , third] = fruits;
console.log(third); // "cherry"
⭐ 기본값 설정
배열의 값이 없더라도 기본값을 설정할 수 있습니다.
const colors = ["red"];
const [primary, secondary = "blue"] = colors;
console.log(primary); // "red"
console.log(secondary); // "blue"함수와 비구조화 할당 🎯
비구조화 할당은 함수의 매개변수에서도 유용하게 활용됩니다.

// 객체 비구조화
function greet({ name, age }) {
console.log(`Hello, ${name}. You are ${age} years old.`);
}
const user = { name: "Bob", age: 28 };
greet(user); // "Hello, Bob. You are 28 years old."
// 배열 비구조화
function sum([a, b]) {
return a + b;
}
console.log(sum([3, 5])); // 8
중첩 구조의 비구조화 🌐
데이터가 중첩되어 있어도 비구조화 할당으로 깔끔하게 값을 추출할 수 있어요.
🧩 중첩된 객체
const user = { name: "Charlie", address: { city: "New York", zip: "10001" } };
const {
address: { city, zip },
} = user;
console.log(city); // "New York"
console.log(zip); // "10001"
🍎 중첩된 배열
const numbers = [1, [2, 3], 4];
const [, [second, third]] = numbers;
console.log(second); // 2
console.log(third); // 3실전 활용: API 데이터 처리 🚀
비구조화 할당은 API 응답 데이터를 처리할 때도 유용해요.
const apiResponse = {
data: { user: { id: 1, name: "Daisy" } },
status: 200,
};
const {
data: {
user: { name },
},
status,
} = apiResponse;
console.log(name); // "Daisy"
console.log(status); // 200비구조화 할당의 주의사항 🔦
1. 키 이름 매칭
객체 비구조화에서는 키 이름이 정확히 일치해야 값을 추출할 수 있어요.
const user = { name: "Alice" };
const { username } = user; // undefined
2. 배열의 순서 의존성
배열 비구조화는 데이터의 순서(index)에 의존하므로, 예상치 못한 결과를 초래할 수 있습니다.
마무리: 비구조화 할당으로 코드 아름답게 🌈
비구조화 할당은 단순히 코드를 간결하게 만들 뿐 아니라,
데이터를 더 효율적으로 다룰 수 있게 해주는 강력한 도구예요.
이제 다양한 프로젝트에서 비구조화 할당을 활용해 보세요.
코드가 깔끔하고 아름다워질 거예요! 😄
🌷전설의 개발자가 되어봅시당! 🌷
'Front-end > Javascript' 카테고리의 다른 글
| 자바스크립트의 map 함수: 알고 보면 개발자의 베프 💡 (0) | 2024.12.01 |
|---|---|
| 콜백 함수: 자바스크립트의 비밀 병기 🕵️♀️✨ (1) | 2024.11.30 |
| [자바스크립트] 화살표 함수, 뭐가 그렇게 특별할까? 🎯 (3) | 2024.11.18 |
| [자바스크립트] 변수 선언 방식: const, let, 그리고 var (0) | 2024.11.17 |
| Javascript에서 undefined와 맞짱뜨는 법 (0) | 2024.09.23 |