리액트 컴포넌트란? 🧩
리액트에서 컴포넌트는 UI의 최소 단위로, 앱을 여러 개의 재사용 가능한 조각으로 나눌 수 있게 해줘요. 컴포넌트를 사용하면 복잡한 UI를 단순하고 독립적인 모듈로 쪼개어 관리할 수 있고, 코드의 재사용성과 유지보수성, 가독성을 크게 높여줍니다. 이 컴포넌트는 단순한 템플릿 그 이상의 기능을 가지며, UI 로직과 데이터를 결합한 자바스크립트 함수 또는 클래스로 이루어져 있어요.
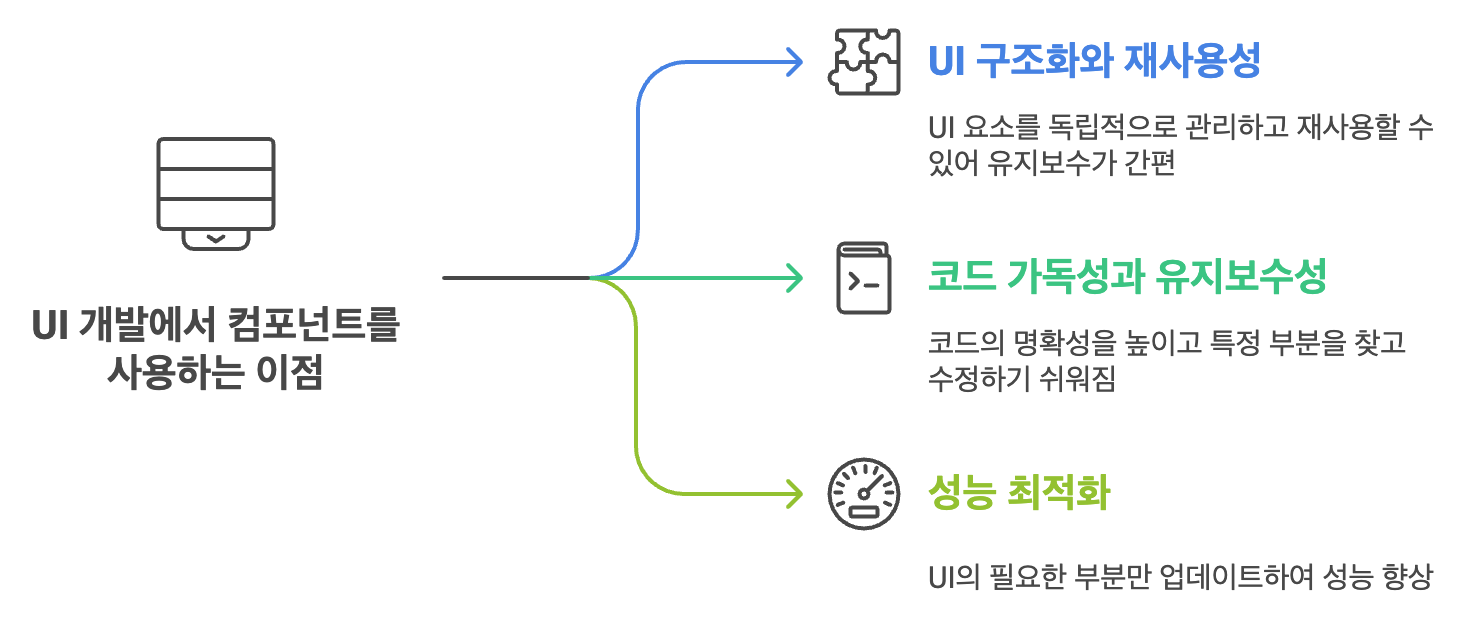
컴포넌트를 사용하는 이유 💡

🌟 1. UI 구조화와 재사용성
복잡한 UI를 작은 컴포넌트 단위로 나누면, 필요한 부분만 독립적으로 관리할 수 있어 유지보수가 쉬워져요. 예를 들어 버튼이나 입력 필드 같은 UI 요소들을 각각의 컴포넌트로 정의해두면 어디서든 재사용할 수 있죠.
<Button text="Submit" />
<Input placeholder="Enter your name" />
🌟 2. 코드 가독성과 유지보수성
컴포넌트는 기능별로 코드를 모듈화하기 때문에 가독성이 높고, 수정이 필요한 부분만 찾아가면 되어서 유지보수가 수월해집니다.
🌟 3. 성능 최적화
리액트는 가상 DOM을 사용해 변경된 부분만 효율적으로 업데이트해요. 컴포넌트 단위로 작업하니, 성능도 빠르고 매끄럽게 유지할 수 있답니다.
함수형 컴포넌트 vs 클래스형 컴포넌트 ⚔️
리액트 컴포넌트에는 함수형 컴포넌트와 클래스형 컴포넌트 두 가지가 있어요.
하지만 요즘은 대부분 함수형 컴포넌트를 사용해요. 이유가 궁금하시죠? 지금 바로 알려드릴게요! 🚀
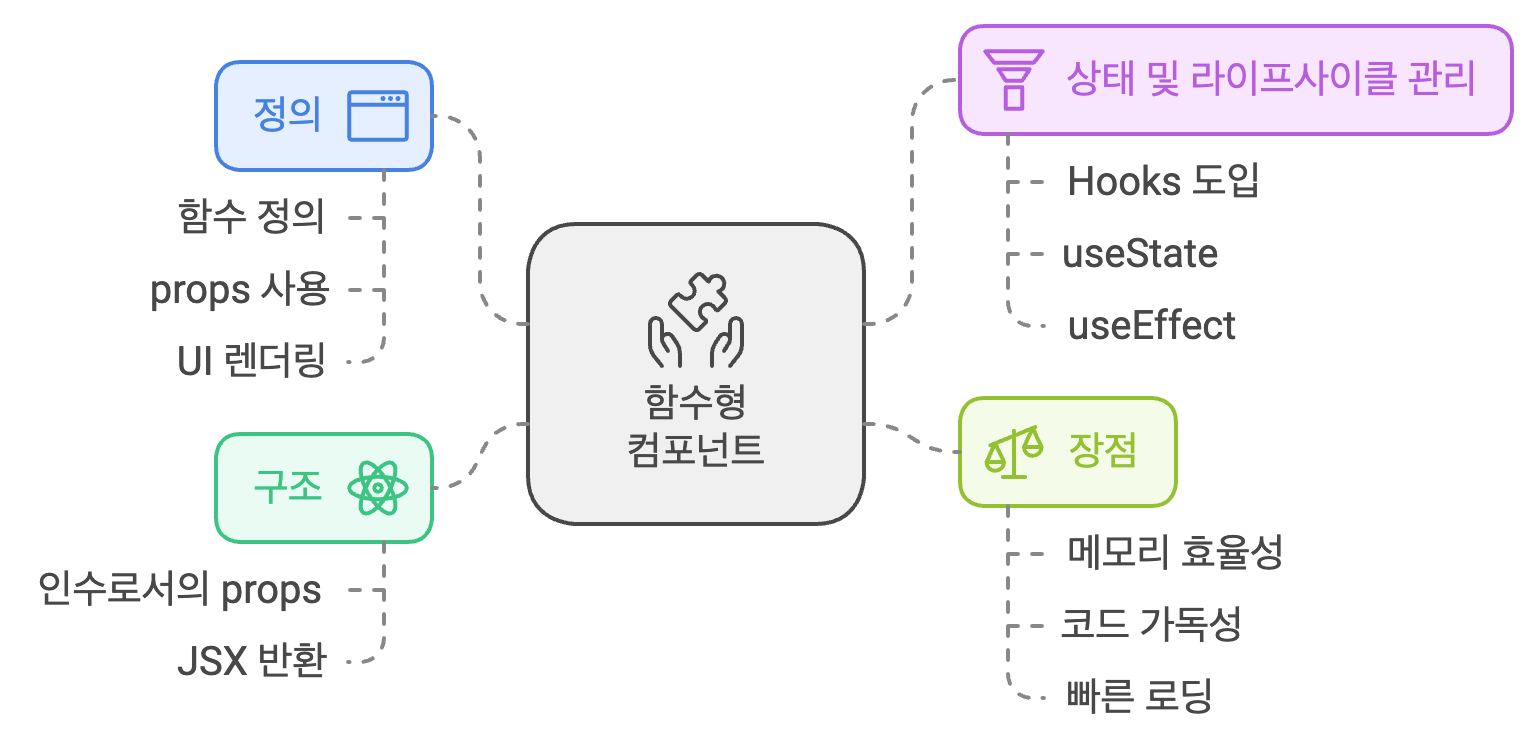
🌀 함수형 컴포넌트

함수형 컴포넌트는 가볍고 간결한 함수 형태로 정의됩니다.
Props를 받아 UI를 반환하며 함수 자체가 UI를 반환해 줍니다. Hooks 덕분에 상태와 라이프사이클 관리도 가능해요!
function Greeting(props) {
return <h1>Hello, {props.name}!</h1>;
}
🌟 특징
1. 구조:
Props를 인수로 받아 JSX를 반환하는 단순한 함수.
2. 상태와 라이프사이클 관리:
기존에는 상태나 라이프사이클 API를 사용할 수 없었으나, Hooks(useState, useEffect)가 도입되면서 함수형 컴포넌트에서 Hook으로 상태와 라이프사이클을 관리할 수 있게 됐어요.
3. 장점:
가벼운 구조로 메모리 효율이 좋고, 빌드와 배포 후 용량이 가볍습니다.
코드가 간결해서 가독성도 뛰어나고, 초기 로딩 속도가 빠른 편이에요.
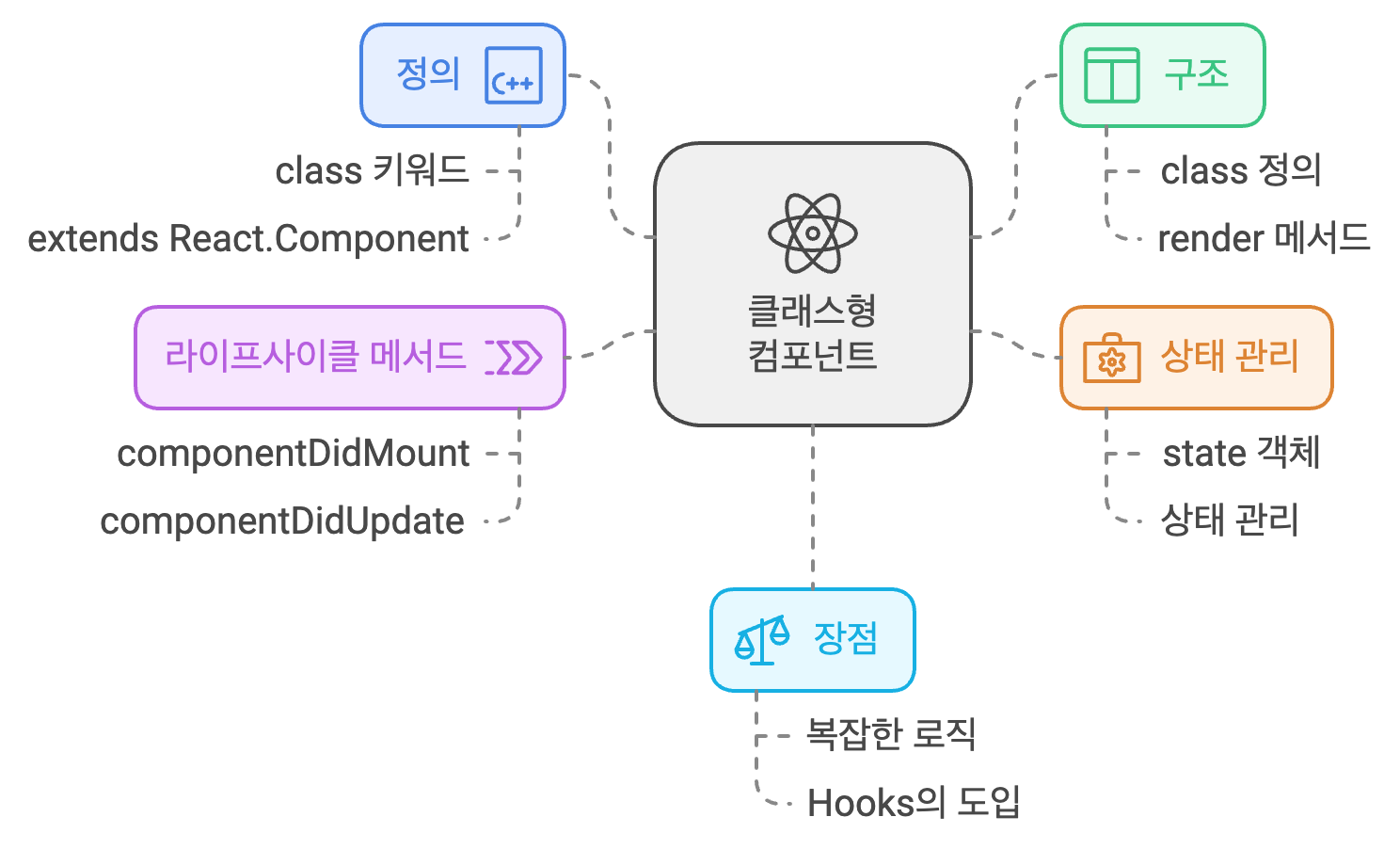
🌀 클래스형 컴포넌트

클래스형 컴포넌트는 클래스로 정의되며, extends React.Component를 통해 React.Component를 상속받습니다.
상태(state)와 라이프사이클 메서드가 기본적으로 포함돼 있어요.
class Greeting extends React.Component {
render() {
return <h1>Hello, {this.props.name}!</h1>;
}
}
🌟 특징
1. 구조:
class 키워드를 사용해 정의하며, render 메서드를 통해 JSX를 반환.
2. 상태와 라이프사이클 관리:
state 객체로 상태를 관리하며, componentDidMount, componentDidUpdate 등의 라이프사이클 메서드를 통해 컴포넌트가 생성, 업데이트, 제거되는 시점을 제어할 수 있습니다.
3. 장점:
라이프사이클 메서드가 있어서 복잡한 로직을 구현하기 쉬운 편이지만, Hooks의 등장으로 함수형 컴포넌트에서도 라이프사이클 관리가 가능해졌어요. 함수형 컴포넌트에서도 라이프사이클 관리가 가능해지면서 점점 사용이 줄어드는 추세입니다.
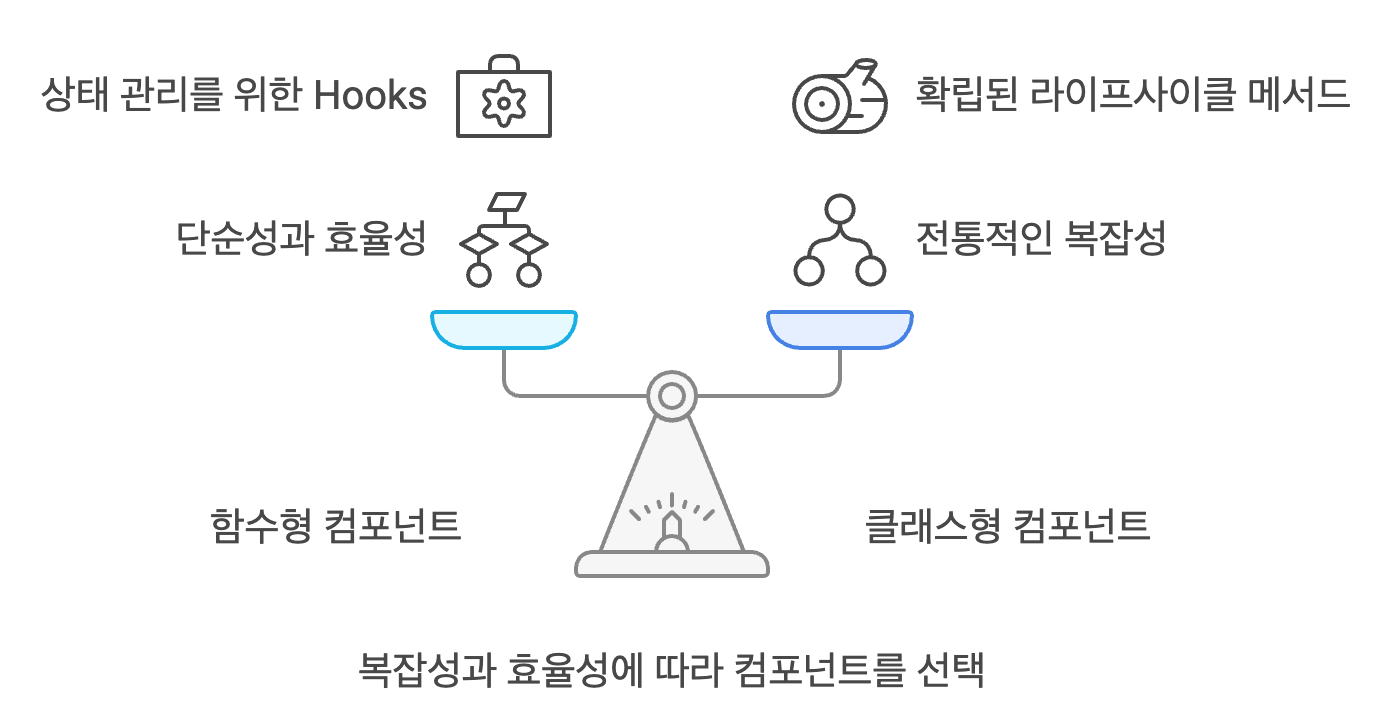
함수형 컴포넌트 vs. 클래스형 컴포넌트: 언제 사용하면 좋을까?
• 단순한 UI 컴포넌트라면 함수형 컴포넌트가 적합해요. 더 간결하고 메모리 효율이 좋기 때문이죠.
• 복잡한 상태 관리나 라이프사이클이 필요하다면 예전에는 클래스형을 사용했지만, 이제는 Hooks 덕분에 함수형 컴포넌트에서도 복잡한 로직을 다룰 수 있어 함수형 컴포넌트를 선호하는 추세예요.
• 기존 코드와의 일관성을 위해 필요할 수도 있다 정도로만 알아 두어도 좋아요
상태와 라이프사이클 관리 🔄
🌀 클래스형 컴포넌트: 라이프사이클 메서드
클래스형 컴포넌트에서는 state 객체로 상태를 관리하고, 라이프사이클 메서드를 사용해 컴포넌트의 생명주기를 제어해요.
class Counter extends React.Component {
constructor(props) {
super(props);
this.state = { count: 0 };
}
componentDidMount() {
console.log('Component mounted!');
}
componentDidUpdate() {
console.log('Component updated!');
}
render() {
return (
<button onClick={() => this.setState({ count: this.state.count + 1 })}>
Count: {this.state.count}
</button>
);
}
}
🌀 함수형 컴포넌트: Hook 활용
함수형 컴포넌트에서는 useState로 상태를, useEffect로 라이프사이클을 관리합니다.
import React, { useState, useEffect } from 'react';
function Counter() {
const [count, setCount] = useState(0);
useEffect(() => {
console.log('Component mounted or updated!');
}, [count]);
return (
<button onClick={() => setCount(count + 1)}>
Count: {count}
</button>
);
}
useEffect는 componentDidMount, componentDidUpdate, componentWillUnmount를 하나로 통합해 사용하기 때문에, 함수형 컴포넌트에서도 라이프사이클 관리가 유연해졌어요.
성능 비교: 함수형 vs 클래스형 🏎️
🌀 함수형 컴포넌트
• 빠르고 가벼움: 메모리 사용량이 적고 효율이 좋아서 빠르게 로딩됩니다.
• Hook 기반: 불필요한 메모리 소모가 적고 가볍고 깔끔한 구조를 유지할 수 있죠.
🌀 클래스형 컴포넌트
• 상태와 라이프사이클 관리가 기본 제공되지만, 상태와 라이프사이클 메서드를 위한 메모리와 리소스를 더 소모할 수 있습니다.
• 특히 클래스 상속 구조 때문에 초기화 시 메모리 사용이 많을 수 있어요.
함수형 컴포넌트와 Hook: 미래는 여기! 🔮
Hook은 함수형 컴포넌트에서도 상태와 라이프사이클을 쉽게 다룰 수 있게 만들어 줍니다. 예전에는 복잡한 로직을 클래스형 컴포넌트로 구현해야 했지만, Hook 덕분에 함수형 컴포넌트에서도 useState, useEffect, useRef 등을 활용해 같은 기능을 구현할 수 있어요. 덕분에 함수형 컴포넌트가 대세가 되면서 클래스형 컴포넌트는 점차 사용이 줄어드는 추세입니다.
요약: 컴포넌트를 어떻게 선택할까? ✨

• UI가 간단하고 상태 관리가 필요하지 않다면 함수형 컴포넌트가 적합합니다.
• 상태 관리와 라이프사이클 관리가 필요한 복잡한 컴포넌트는 현재도 함수형 컴포넌트가 선호되며, Hook을 통해 클래스형 컴포넌트를 대체할 수 있습니다.
• 함수형 컴포넌트와 Hook이 주류가 되고 있으므로, 처음부터 Hook을 이용해 함수형으로 컴포넌트를 설계하는 것이 좋은 선택이에요.
이렇게 함수형 컴포넌트와 클래스형 컴포넌트의 차이와 사용법을 잘 이해하면, 상황에 맞는 컴포넌트를 선택해 성능과 유지보수성을 모두 잡을 수 있습니다! 😄
결론: 리액트 컴포넌트, 이렇게 활용하세요! 🎉
컴포넌트는 리액트 개발의 핵심이자 UI 설계의 기본 단위예요.
함수형 컴포넌트와 Hook이 대세지만, 프로젝트 상황에 따라 적절히 선택하세요.
🌷전설의 개발자가 되어봅시당! 🌷