SEO란 무엇일까? 🔍
SEO(Search Engine Optimization), 검색 엔진 최적화.
이 단어를 들으면 “마케팅 팀에서나 신경 쓸 일 아니야?“라고 생각할 수 있죠?
하지만 진짜 중요한 건, SEO는 우리가 작성하는 코드가 핵심이라는 사실입니다.
프론트엔드 개발자로서 SEO를 제대로 이해하면 코드 품질과 사용자 경험을 모두 끌어올릴 수 있어요.
SEO란 무엇인가요? 🧐
SEO는 단순히 “내 사이트를 검색 결과 상단에 올리자!“에서 그치지 않아요.
사용자에게 더 많은 가치를 전달하고, 검색 엔진이 내 페이지를 더 잘 이해하게 만드는 과정이죠.
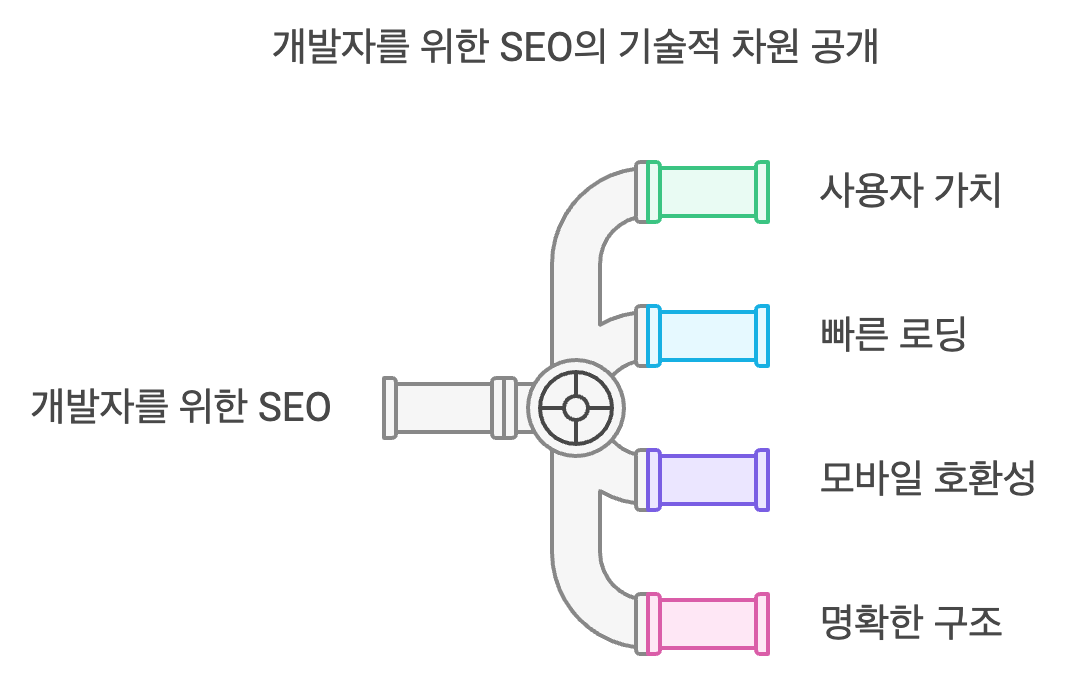
프론트엔드 개발자는 코드, 페이지 구조, 속도, 접근성 등을 다루면서 SEO 최적화의 핵심을 담당하게 됩니다.

검색 엔진은 이런 걸 궁금해해요:
- 이 페이지는 사용자에게 유용한가요?
- 콘텐츠는 빠르게 로드되나요?
- 모바일에서도 잘 작동하나요?
- 접근성과 구조가 명확한가요?
이 모든 질문에 “YES!“라고 대답할 수 있도록 코드를 작성하는 것이 바로 개발자 친화적인 SEO입니다.
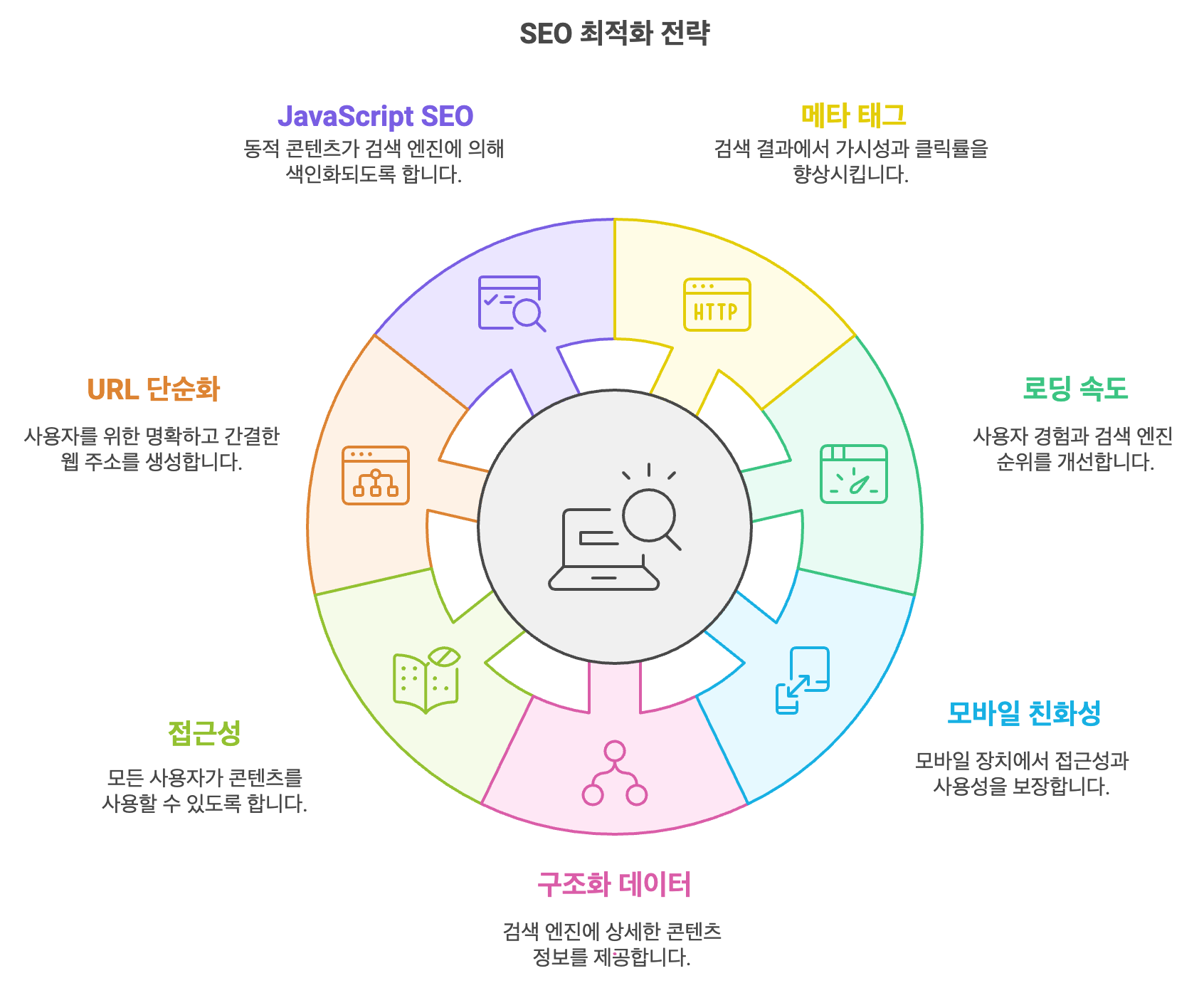
SEO 최적화를 위한 개발자의 비법 🛠️
1. 메타 태그: 검색 엔진과의 첫 대화
메타 태그는 검색 엔진에 페이지의 정보를 전달하는 일종의 소개 카드예요.
검색 엔진이 페이지를 분석할 때 가장 먼저 읽는 부분이기 때문에 중요합니다.
필수 메타 태그들
1. <title> 태그
페이지 제목으로, 검색 결과에 가장 먼저 노출됩니다.
매력적이고 명확하게 작성해야 클릭률(CTR)을 높일 수 있어요.
<title>개발자를 위한 SEO 완벽 가이드</title>
2. <meta description> 태그
페이지의 내용을 간략히 설명하며, 검색 결과에서 링크 아래에 표시됩니다.
주요 키워드를 자연스럽게 포함하세요.
<meta name="description" content="프론트엔드 개발자를 위한 SEO 최적화 가이드, 실전 팁과 예제 포함.">
3. <meta robots> 태그
검색 엔진이 이 페이지를 크롤링하고 인덱싱할 수 있도록 설정합니다.
<meta name="robots" content="index, follow">2. Schema.org와 JSON-LD: 검색 엔진을 위한 추가 힌트
검색 엔진이 단순히 HTML 코드만 읽는 게 아니라, 페이지의 의미를 이해하도록 돕는 방법이에요.
특히 Schema.org와 JSON-LD를 활용하면 검색 결과에 별점, 리뷰, 이벤트 정보 등이 표시될 수 있어요.
예제: 리뷰 페이지에 구조화 데이터 추가
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Review",
"name": "최고의 SEO 가이드",
"author": {
"@type": "Person",
"name": "홍길동"
},
"reviewBody": "이 가이드는 SEO 초보자에게 정말 유용해요!",
"reviewRating": {
"@type": "Rating",
"ratingValue": "5",
"bestRating": "5"
}
}
</script>
효과: 검색 결과에 “⭐️ 5점 리뷰”처럼 부가 정보를 표시해 클릭률을 높일 수 있습니다.

3. 빠른 로딩 속도: 사용자와 검색 엔진을 모두 만족시키기
검색 엔진은 빠른 페이지 로드를 사용자 경험(UX)의 핵심 요소로 평가합니다.
Google PageSpeed Insights와 같은 도구를 사용해 성능을 점검하세요.
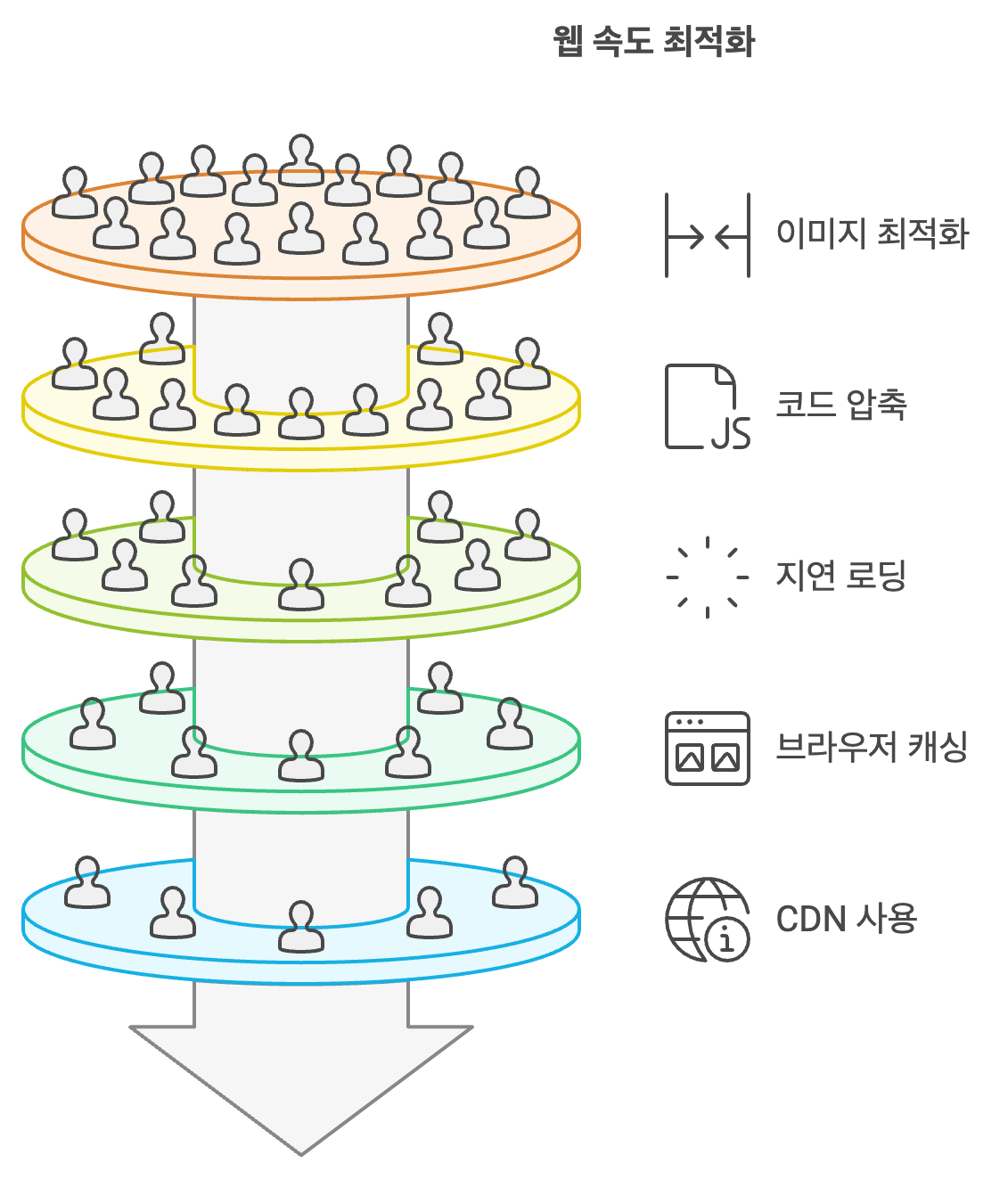
로딩 속도를 높이는 팁:
- 이미지 최적화: 크기를 줄이고 WebP 형식을 사용하세요.
- 코드 압축: HTML, CSS, JavaScript를 Minify
- Lazy Loading: 스크롤할 때 필요한 이미지만 로드
- 브라우저 캐싱: 자주 사용되는 리소스를 캐싱
- CDN(Content Delivery Network): 리소스를 가까운 서버에서 제공
4. 모바일 친화성: 모바일 퍼스트 시대엔 필수!
Google은 모바일 퍼스트 인덱싱을 사용합니다.
모바일에서 엉망으로 보이는 페이지는 검색 순위에서 밀리기 십상이에요.
모바일 친화적인 페이지 만들기
- 반응형 디자인: CSS Media Queries로 다양한 화면 크기 지원
- 터치 간격 확보: 버튼과 링크 간 거리를 충분히 확보
- 가벼운 리소스 사용: 로딩 부담을 줄이세요
5. 접근성(Accessibility): 사용자와 검색 엔진을 모두 위한 설계
접근성은 사용자 경험(UX)뿐만 아니라 SEO에도 긍정적인 영향을 줍니다.
접근성을 높이는 팁:
- alt 속성: 이미지를 설명하는 텍스트를 추가해 검색 엔진이 이미지를 이해하도록 돕습니다
<img src="seo-guide.png" alt="SEO 최적화 가이드 이미지">
- 헤딩 계층 구조: <h1>부터 <h6>까지 논리적인 계층 구조를 유지하세요.
<h1>SEO 가이드</h1>
<h2>메타 태그</h2>6. JavaScript와 SEO: 검색 엔진과의 소통을 위한 전략
JavaScript는 SEO에 두 가지 문제를 일으킬 수 있어요:
- 크롤러가 JavaScript를 실행하지 못할 때: 콘텐츠가 검색 엔진에 노출되지 않음
- 느린 렌더링: 로딩 속도가 느려 순위에 영향을 줄 수 있음.
해결 방법:
- SSR(Server-Side Rendering): 서버에서 HTML을 생성
- Hydration: 클라이언트에서 추가로 동적인 부분만 렌더링

SEO 최적화 체크리스트 📝
- 메타 태그 추가: <title>, <meta description>
- 로딩 속도 최적화: 이미지, 코드 압축, 캐싱
- 모바일 친화성 확보: 반응형 디자인, 가벼운 리소스
- 구조화 데이터 삽입: JSON-LD를 사용
- 접근성 개선: alt 태그, 헤딩 구조 명확히
- URL 단순화: 직관적인 경로 사용
- JavaScript SEO 점검: SSR 또는 ISR 도입
SEO의 비유: 검색 엔진은 까다로운 심사위원입니다 🎯
SEO는 단순한 검색 노출을 넘어, 사용자 경험과 기술적 완성도를 평가하는 과정이에요.
우리의 코드로 검색 엔진과 사용자 모두를 설득해 보세요.
🌷전설의 개발자가 되어봅시당! 🌷
'Front-end' 카테고리의 다른 글
| HMR(Hot Module Replacement): Vite vs Webpack 비교 🌟 (0) | 2025.02.05 |
|---|---|
| [WEB] History API: 현대 웹의 뒤끝 이야기 📜 (1) | 2024.12.28 |
| [Web Pack] 웹팩, 현대 웹 개발의 필수 도구! 👍 (3) | 2024.10.28 |
| React와 Vue의 라이프사이클 톺어보기 (1) | 2024.10.07 |
| React와 Vue에서 undefined와 맞짱뜨는 법 (0) | 2024.09.23 |